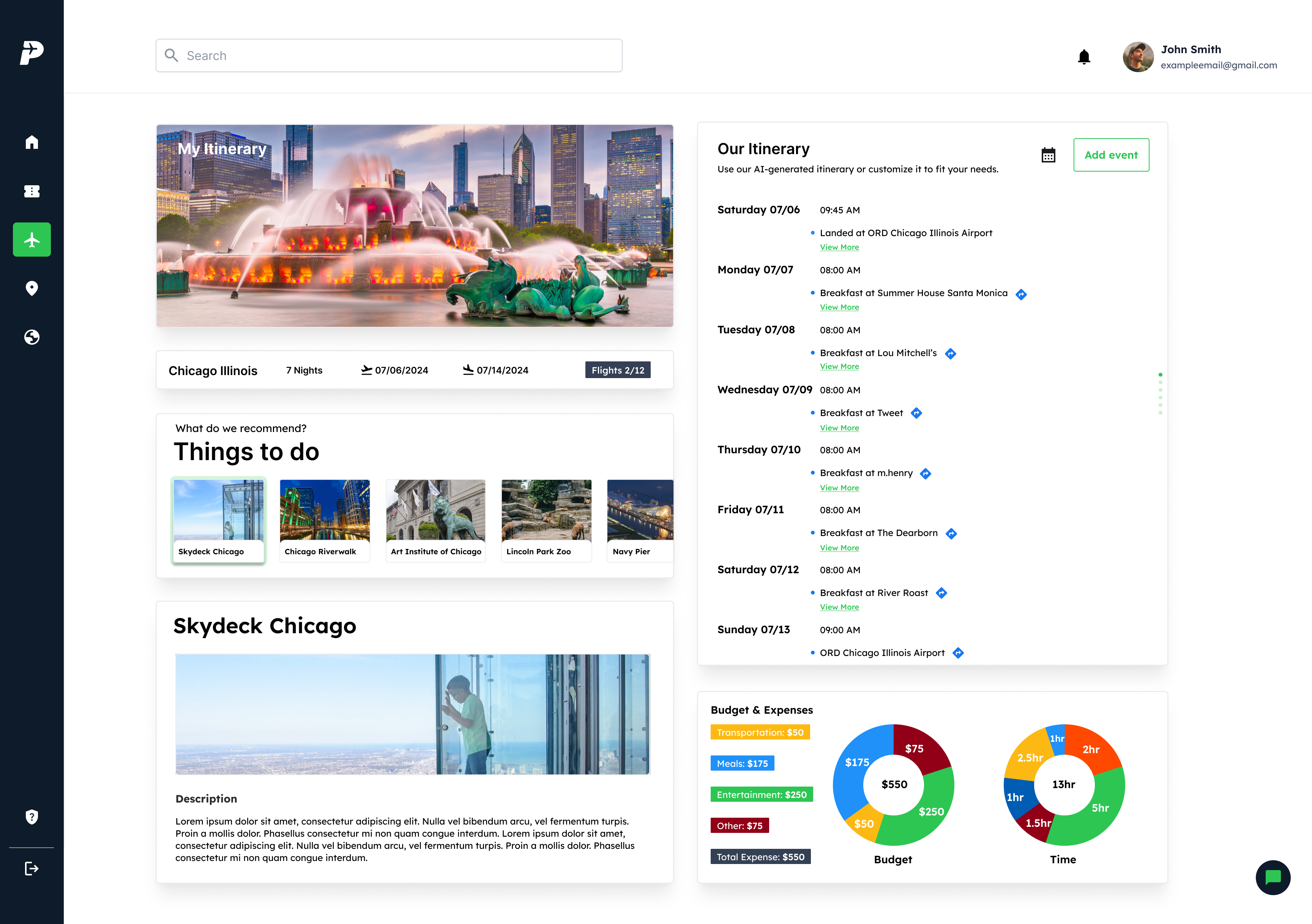
Homepage
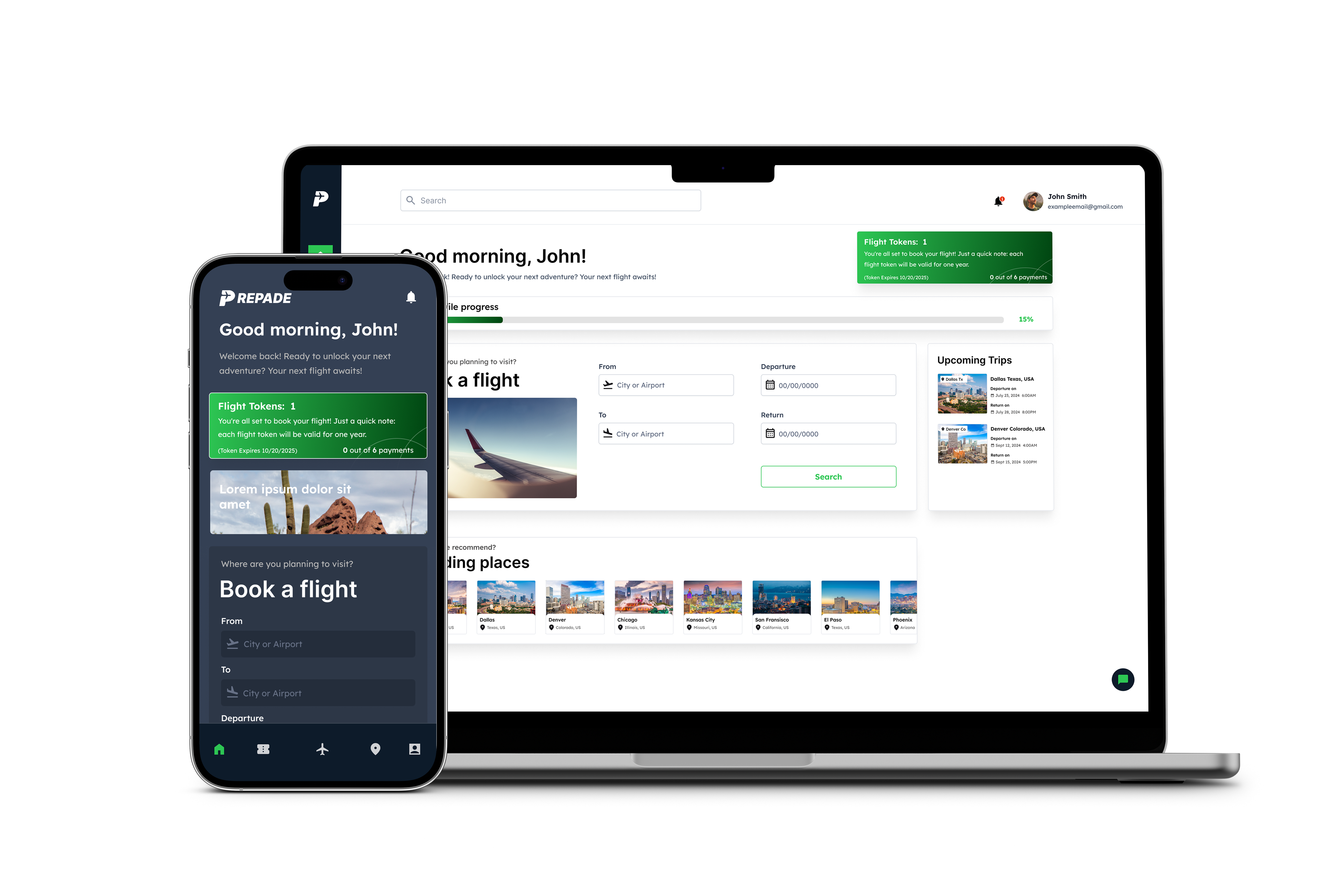
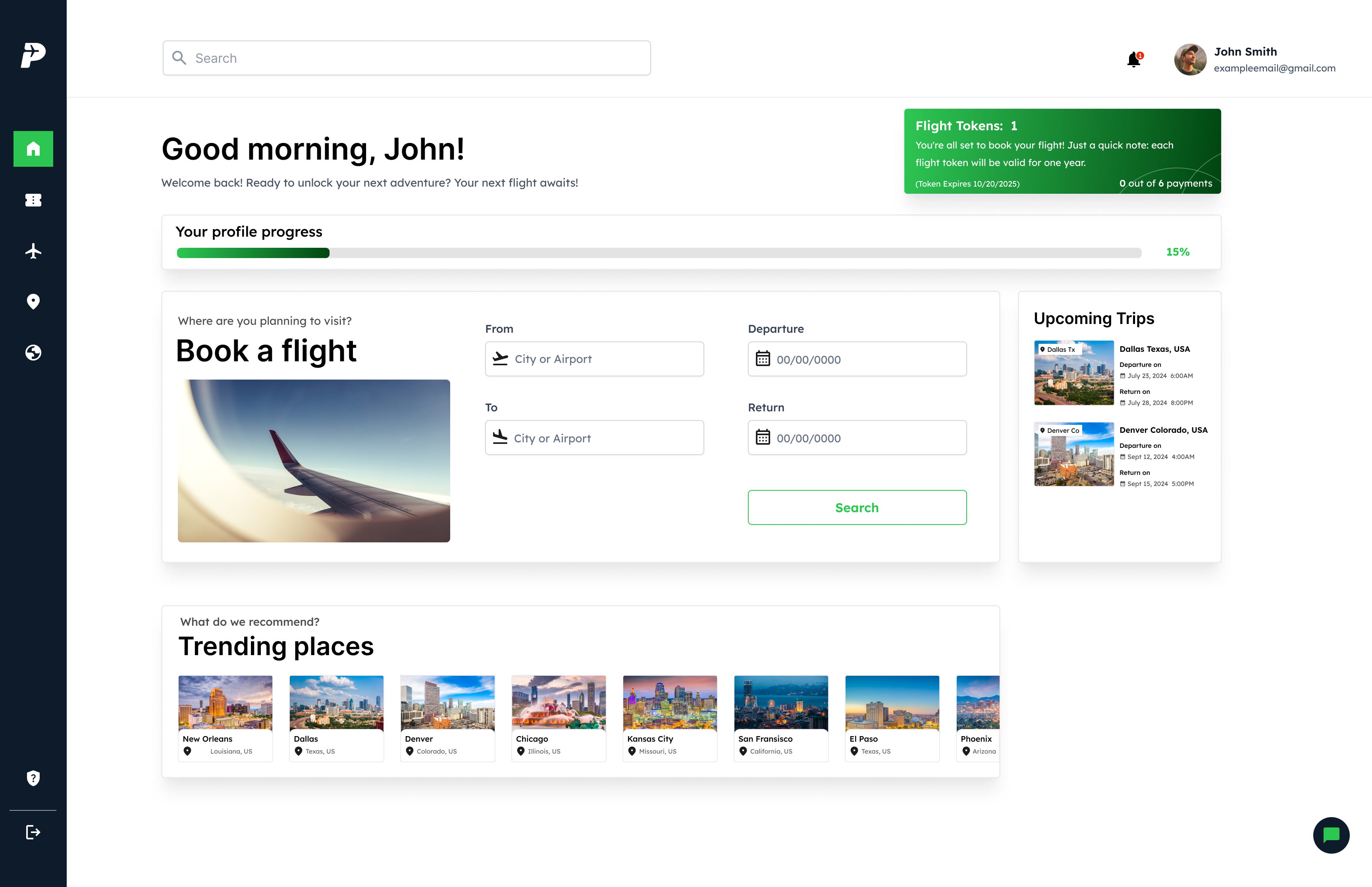
The homepage serves as a central hub where users can start searching for flights, view upcoming trips, and explore trending
travel destinations for inspiration.

One of the founders, a seasoned pilot,
observed a recurring challenge:
people often struggle to secure
last-minute flights. To address this,
the idea for Prepade was born—a
subscription-based application
ensuring users can book flights with
ease and confidence, even on short notice.
The solution involved developing both
a mobile application and a web app
where users can subscribe to a unique
service. Subscribers receive their first
flight ticket after five months of membership
and the second ticket at the ten-month mark.
Unused tickets can be saved until the user
is ready to redeem them.
As the designer, my responsibilities included
updating the brand logo, creating wireframes,
and designing new features for the platform.
This included an AI-powered itinerary
to enhance the user experience.
The design phase spanned four months,
focusing on creating a user-friendly interface
and seamless interactions.
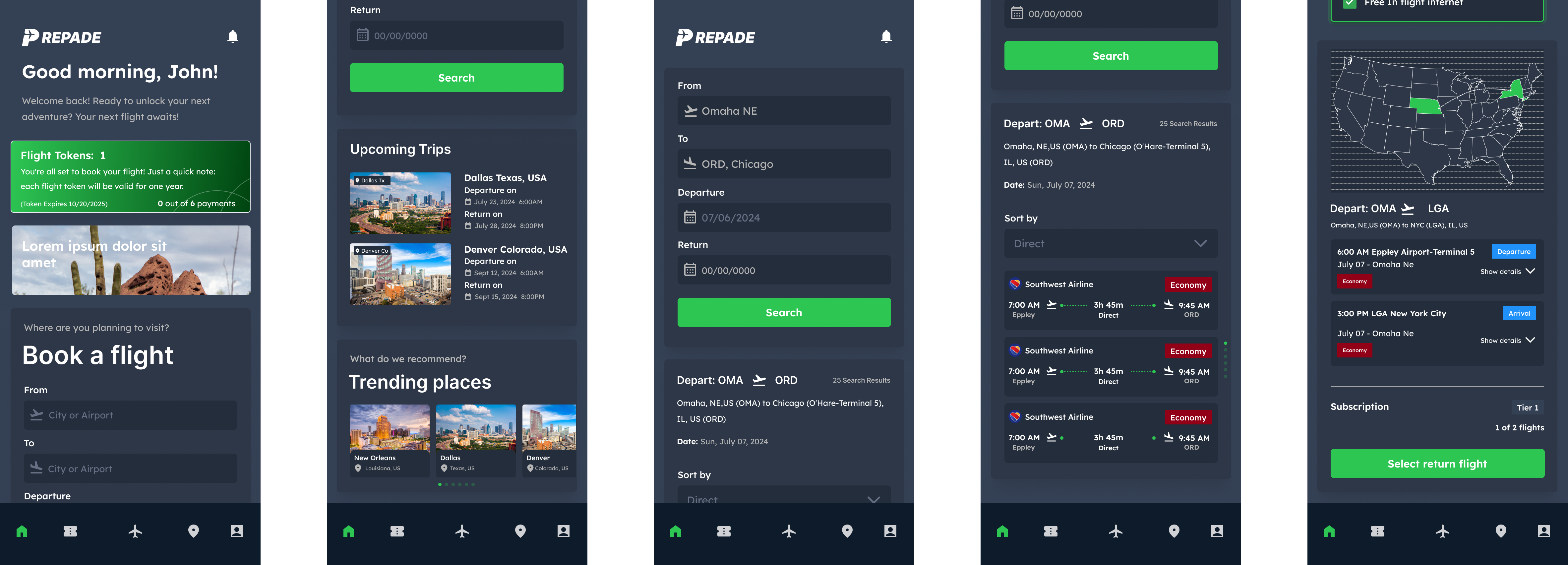
The homepage serves as a central hub where users can start searching for flights, view upcoming trips, and explore trending
travel destinations for inspiration.


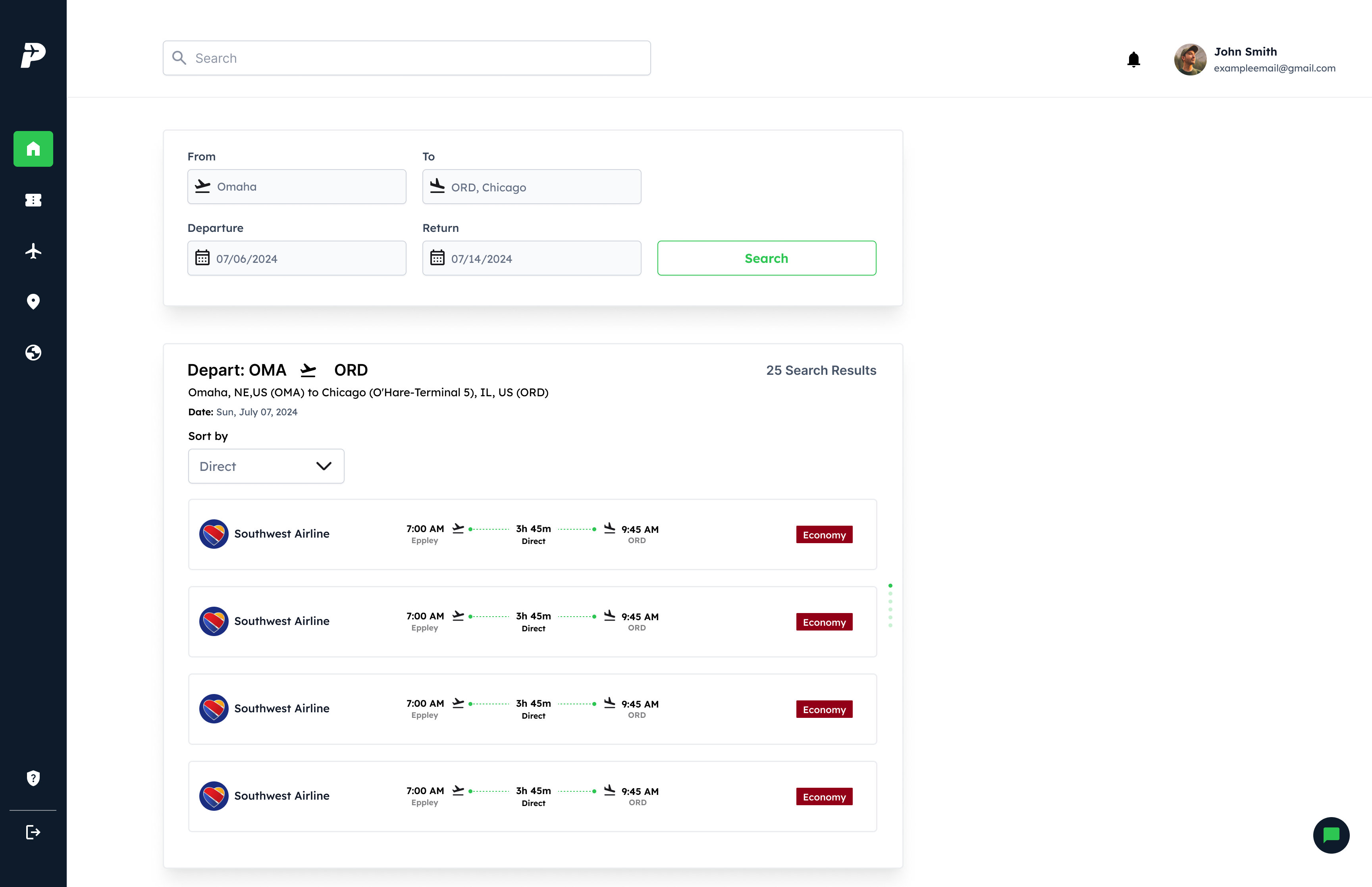
Users can select flights with options for direct routes or
layovers, tailoring their travel experience to their preferences.
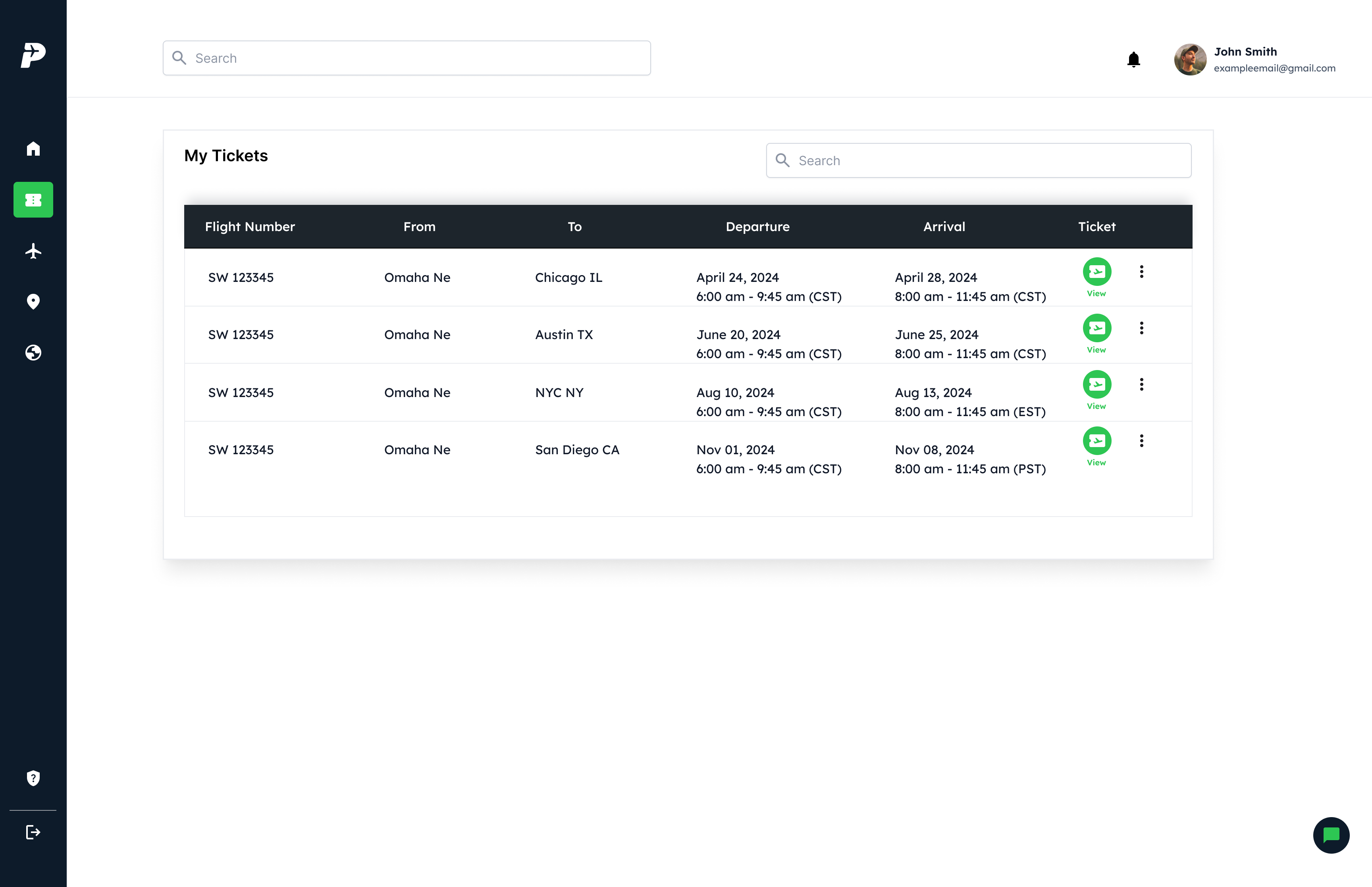
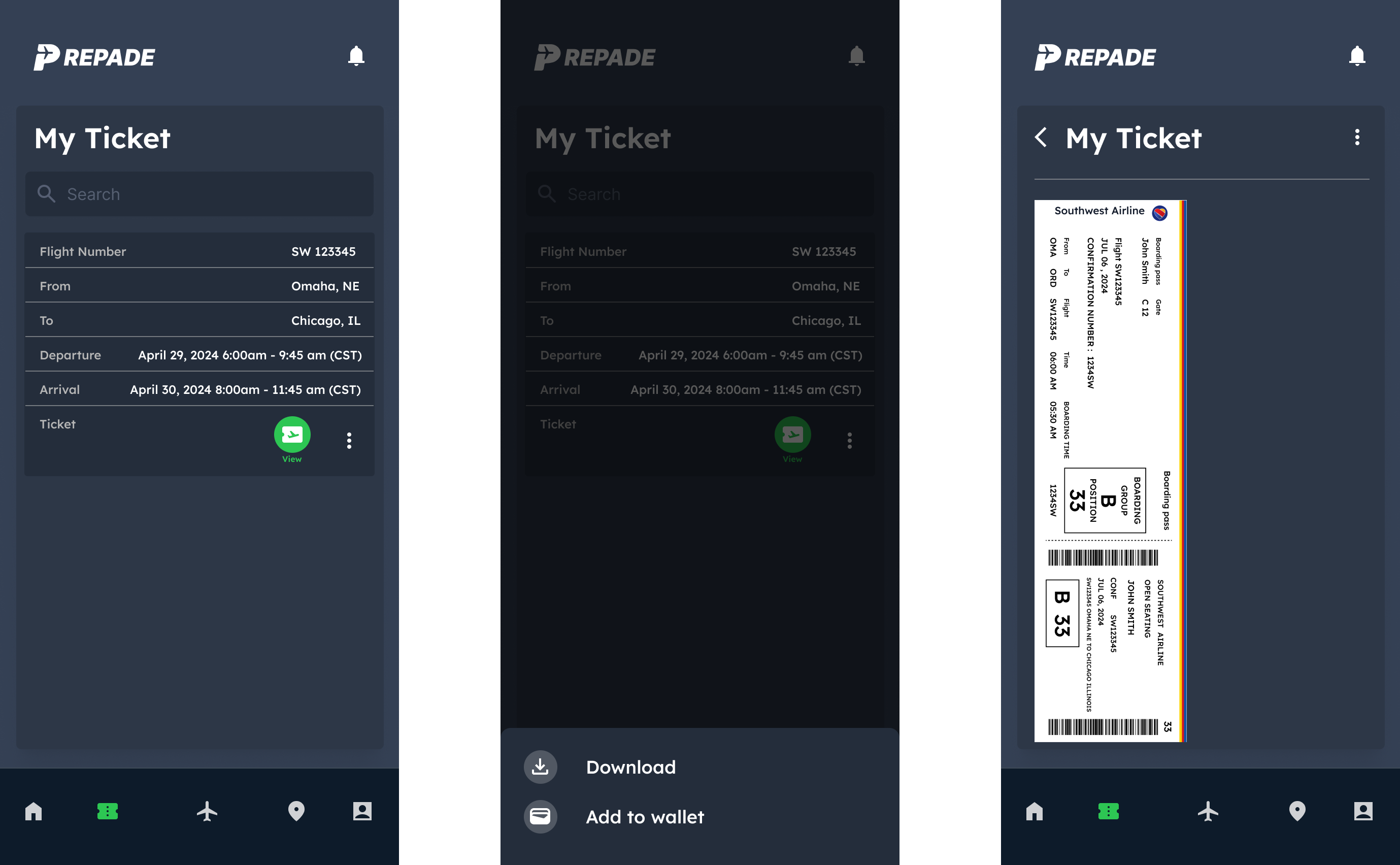
This section allows users to track their travel history, including past trips and their most recent flight. It also provides options to download flight tickets for easy access.


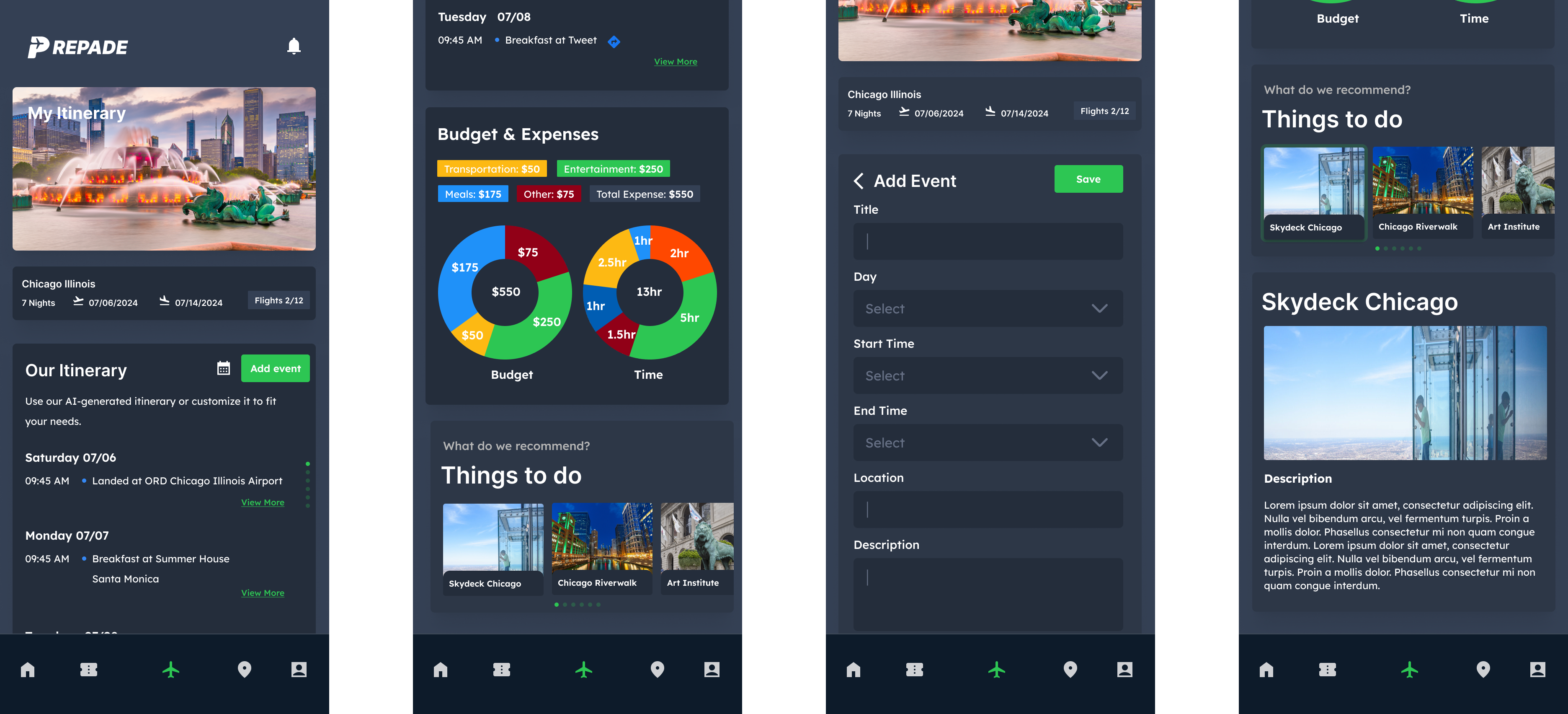
An AI-powered itinerary feature offers users a customized travel plan with options to add, remove, or modify items. Additionally, it includes budget and expense graphs, along with curated recommendations for activities at their destination.
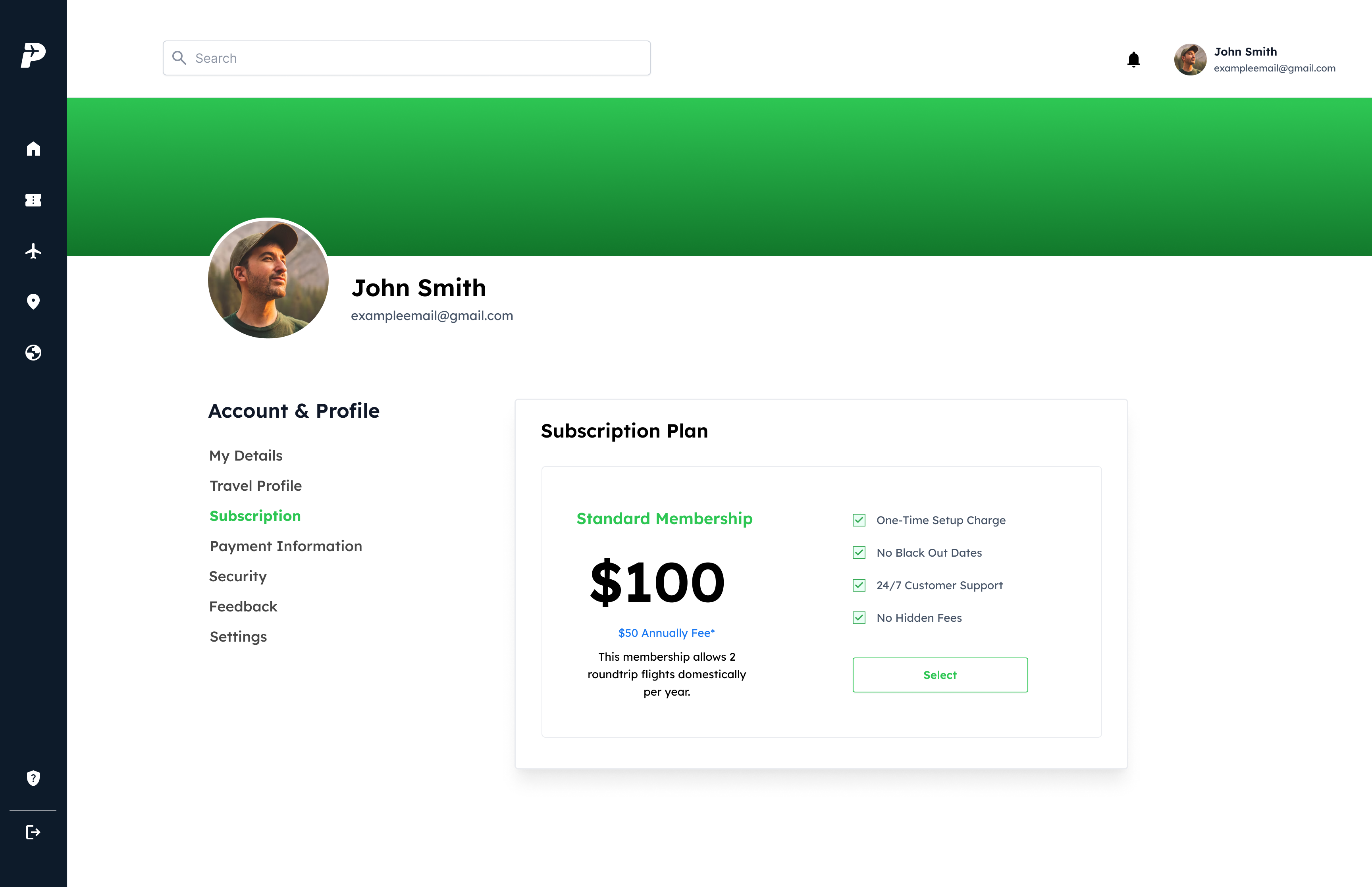
While users can create a free Prepade account, the full suite of features, including flight tickets and personalized itineraries, is available through a paid subscription plan.

Similar to the web app, the mobile application allows users to conveniently purchase flights while on the go. The design includes both a dark mode (as shown here) and a light mode, which you can explore by clicking
View My Figma!


Users can: View their tickets. Download a PDF version. Add tickets to their mobile wallet for seamless access.
Additionally, just like the web app, the mobile version enables users to view
and create customized itineraries to enhance their travel experience.

My primary focus was designing a modern, clean, and intuitive interface that is easy to navigate, especially for older users—one of Prepade’s target demographics. During our research, we identified that many older individuals faced challenges with planning ahead or booking last-minute flights. My goal was to address these pain points by creating a user-friendly platform tailored to their needs.